
1주차 내용
- Chapter 01 : 자바스크립트 개요와 개발환경 설정
- 자바스크립트의 활용
- 개발환경 설치와 코드 실행
- 알아두어야 할 기본 용어
- Chapter 02 : 자료와 변수
- 기본 자료형
- 상수와 변수
- 자료형 변환
Chapter 01 : 자바스크립트 개요와 개발환경 설정
1. 자바스크립트의 활용
개념
자바스크립트 : 웹 브라우저에서 작동하는 프로그래밍 언어
ECMAScript : 유럽컴퓨터제조협회에서 표준화한 자바스크립트의 공식 명칭
웹 애플리케이션 : 기존의 웹페이지보다 많은 기능을 구현한 웹 페이지
활용
- 웹 클라이언트 애플리케이션 개발
- 웹 서버 애플리케이션 개발
- 모바일 애플리케이션 개발
- 데스크톱 애플리케이션 개발
- 데이터 베이스 관리
2. 개발환경 설치와 코드 실행
개념
개발환경 : 개발을 할 수 있는 환경
텍스트 에디터 : 코드를 작성할 수 있는 프로그램 ex) 비주얼 스튜디오 코드
구글 크롬 개발자 도구 : 구글 크롬이 개발자를 위해 오류 확인 등의 기능을 제공하는 도구
3. 알아두어야 할 기본 용어
개념
표현식 : 값을 만들어내는 간단한 코드
문장 : 하나 이상의 표현식이 모여 구성되는 것, 코드를 읽어 들이는 기본 단위
키워드 : 프로그래밍 언어가 처음 만들어질 때 정해진 특별한 의미기 있는 단어
식별자 : 이름을 붙일 때 사용하는 단어
주석 : 프로그램 코드를 설명하는 문장, 프로그램 진행에는 전혀 영향을 주지 않음
키워드

식별자
- 키워드 사용 X
- 숫자 시작 X
- 특수 문자는 _와 $만 사용 O
- 공백 문자 포함 X
주석
<!-- HTML 주석 -->// JS 주석1 : 한 줄
/* JS 주석2 : 여러 줄 */
출력
- console.log : 콘솔창
- alert : 경고창
Chapter 02 : 자료와 변수
1. 기본 자료형
개념
자료형 : 자료의 종류
문자열 자료형 : 문자 표현
숫자 자료형 : 숫자 표현
자료형 : 참, 거짓 표현
2. 상수와 변수
개념
상수 : 변하지 않는 값을 저장하는 식별자, const
변수 : 변하는 값을 지정하는 식별자, let
선언 : 상수 또는 변수 생성
할당 : 상수 또는 변수에 값을 넣음
변수 적용 연산자
- 복합 대입 연산자
- += : 기존 변수의 값에 값을 더함
- -= : 기존 변수의 값에 값을 뺌
- *= : 기존 변수의 값에 값을 곱함
- /= : 기존 변수의 값에 값을 나눔
- %= : 기존 변수의 값에 나머지를 구함
- 증감 연산자
- 변수++ : 기존의 변수 값에 1을 더함(후위)
- ++변수 : 기존의 변수 값에 1을 더함(전위)
- 변수-- : 기존의 변수 값에 1을 뺌(후위)
- --변수 : 기존의 변수 값에 1을 뺌(전위)
Undefined 자료형
- 상수와 변수로 선언하지 않은 식별자
- 값이 없는 변수
3. 자료형 변환
문자열 입력
- prompt() : 문자열 자료형 입력
- confirm() : 불 자료형 입력
자료형 변환
- Number() : 숫자 자료형 변환
- String() : 문자열 자료형 변환
- Boolean() : 불 자료형 변환
1주차 미션
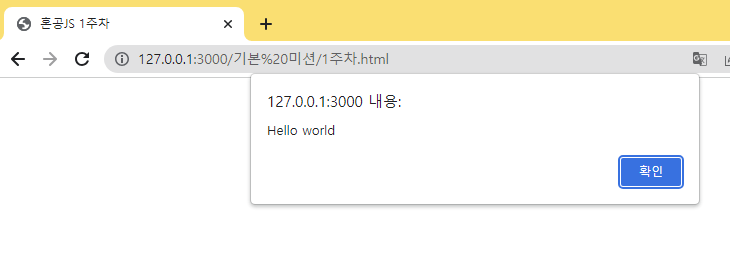
- 기본 미션

<!DOCTYPE html>
<html lang="en">
<head>
<title>혼공JS 1주차</title>
<script>
alert('Hello world')
</script>
</head>
<body>
</body>
</html>
- 선택 미션
- 유튜브 : 전 세계의 모든 동영상을 편리하게 볼 수 있는 웹 사이트로, 대부분의 사람들이 많이 사용하는 웹 사이트 중 하나일 것이다. 홈, short, 구독, 보관함, 시청 기록, 내 동영상, 나중에 볼 동영상, 좋아요 표시한 동영상 등의 다양한 기능을 제공한다.
- 인스타그램 : 웹 사이트보다는 앱의 사용률이 더 높겠지만, 그래도 많은 사용을 하는 웹 사이트 중 하나일 것이다. 홈, 검색, 탐색 탭, 릴스, 메시지, 알림, 만들기 등의 다양한 기능을 제공한다.
- 크롬 : 전 세계 공통적으로 가장 많이 사용하는 웹 브라우저 중 하나일 것이다. 메일, 이미지, 드라이브, 캘린더 등의 다양한 기능을 제공한다.
- 네이버 : 한국에서 가장 많이 사용하는 웹 브라우저 중 하나일 것이다. 메일, 카페, 블로그, 검색 등의 다양한 기능을 제공한다.
- 깃허브 : 개발자라면 무조건 사용할 수 밖에 없는 웹 사이트일 것이다. 프로필, 레포지토리, 설정, 코드, 프로젝트 등의 기능을 제공한다.
'혼공학습단 > JavaScript' 카테고리의 다른 글
| 혼공JS 4주차 (0) | 2023.07.30 |
|---|---|
| 혼공JS 3주차 (0) | 2023.07.30 |
| 혼공JS 2주차 (0) | 2023.07.30 |